A world-class wealth management dashboard, built with low-code.
Canopy empowers savvy wealth managers to make intelligent investment decisions. At the forefront of their customer experience is a modern client portal built with TAYFA.
Learn how Canopy is making execution speed its competitive advantage, while serving 4 of the world's 20 wealthiest family offices, and 10+ billionaires.
I had to wait weeks, at times months, for our dev team to free up.
Today I can visually drop our UI components into a page and release features — all on my own, all online. Customers love our speed.
Let’s get your client portal built.
Robust UI Blocks

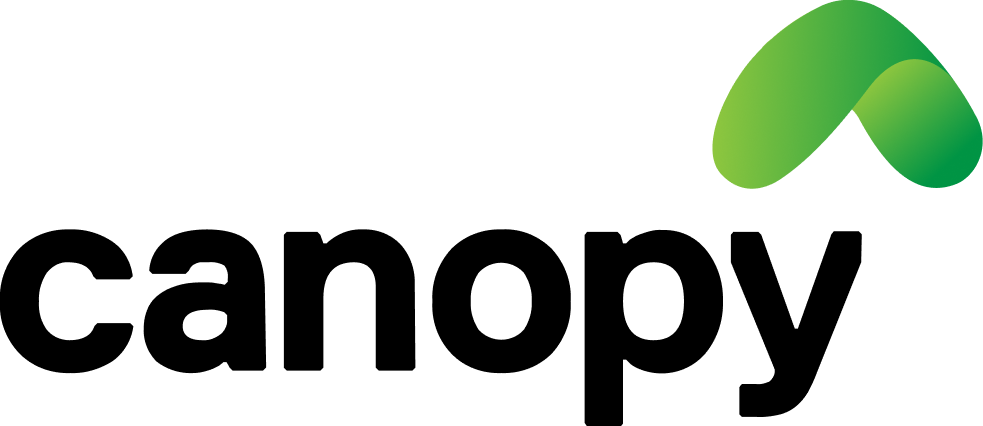
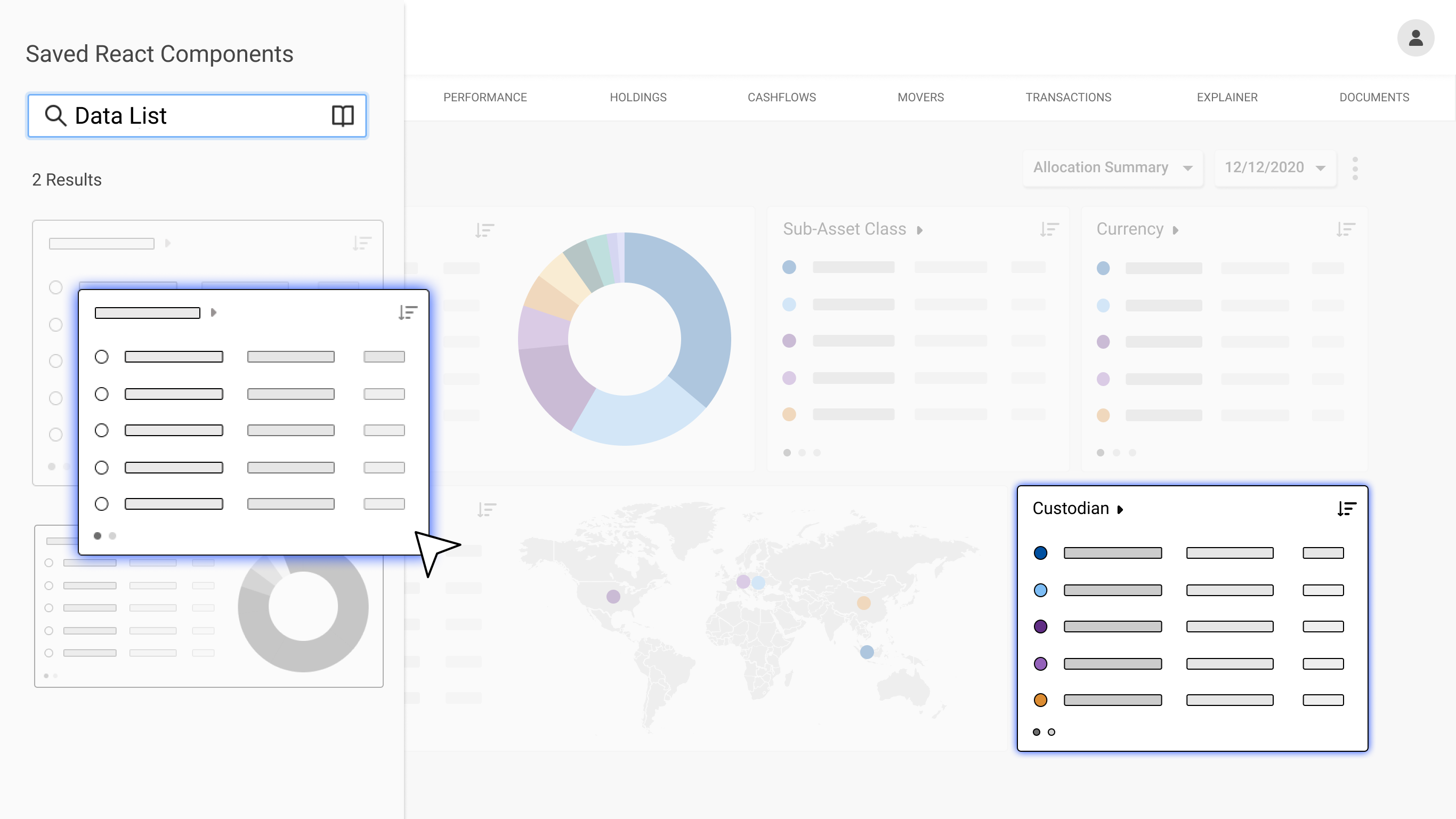
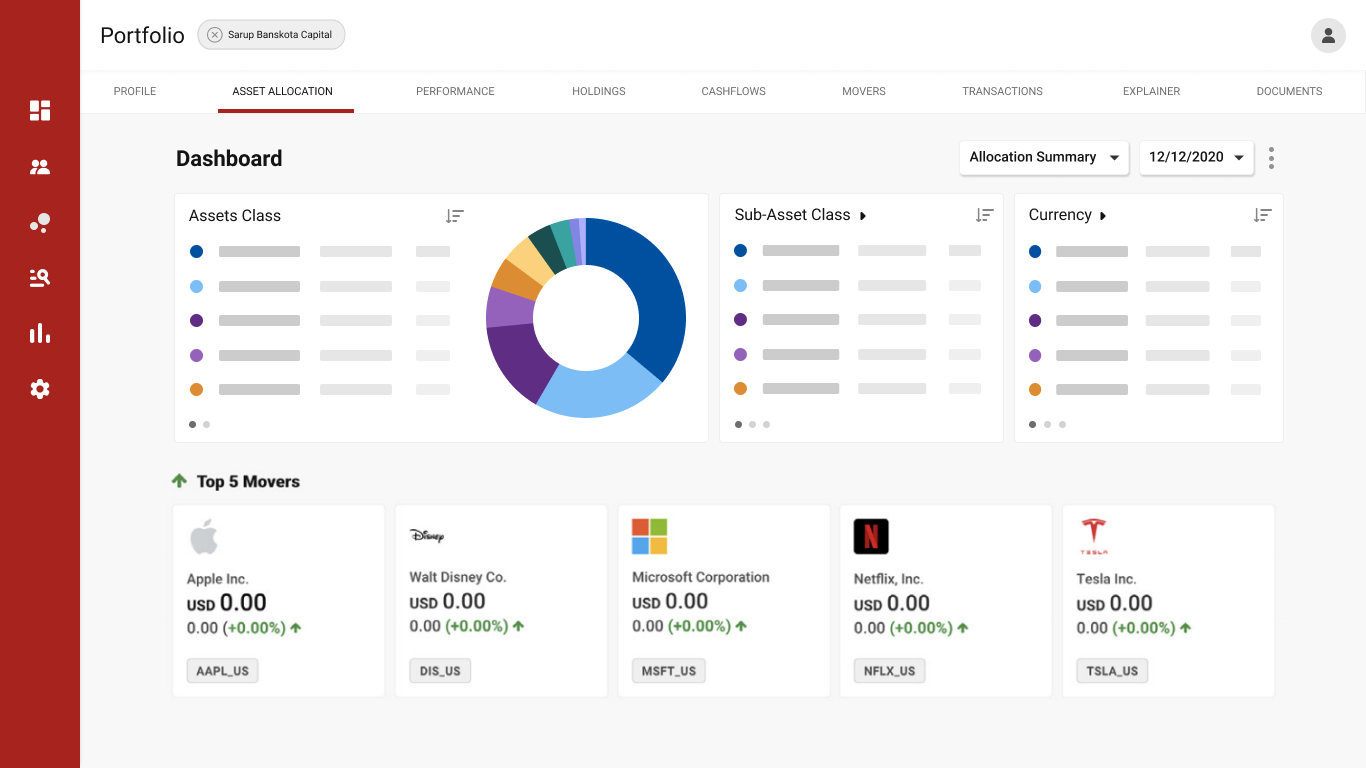
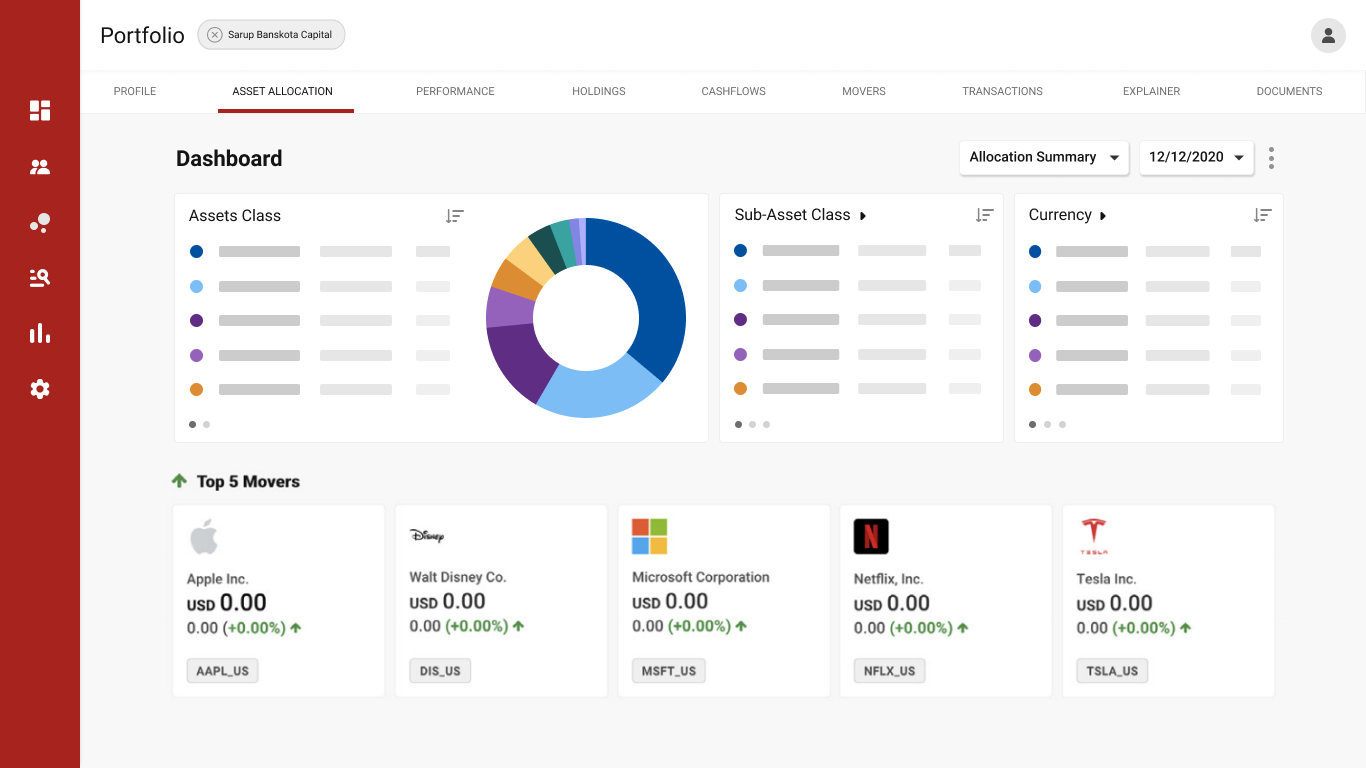
Canopy CEO Tanmai wanted to prototype a 16-page wealth dashboard comprising charts, tables, and forms. He could pull data out of SQL himself, but his frontend team had other priorities.
To move quickly, Tanmai visually tied his data together with components from TAYFA's UI kit. In under 2 weekends, he was able to release a live, functioning MVP for feedback.
Over time, as Canopy's needs outgrew TAYFA's UI kit, they developed a library of reusable UI components. And now with TAYFA, anyone in the team — whether an engineer, PM, or CXO — can release new features by dropping and configuring UI components visually.
It inspires me to see my UI components re-used not only by engineers, but non-engineers too. It forces me to design my components timelessly, making my work more valuable.

A Stack Devs Love

As business requirements grow, it gets difficult to extend a proprietary platform beyond its standard capabilities. When choosing a tech stack, Canopy was careful to avoid lock-in, and stuck to modular open-source systems.
- To develop their widgets, Canopy extended Chakra UI — a simple, modular component library built with React.
- With amCharts, they can display any type of chart within their TAYFA dashboard. As the charts are rendered natively (not using iframes), they're 100% mobile-friendly and performant.
- For UI documentation, they chose Storybook, enabling all staff to discover and use components from their UI system.
- Everything ties together with Next.js, and through TAYFA, the entire company is able launch new features on their own.
- For development and staging, Canopy deploys to Vercel, and for production, they deploy compliantly to on-prem banking infrastructure as per client needs.
This stack represents the latest in developer tooling, and a demonstration of no-code, with no compromises.
For a finance product, I was expecting Canopy's tech to be old-school. I was thrilled to find it was React and Next.js all the way — technologies I know well, and love. I was productive on day one, focused on core business.

Max Personalization

One of Canopy's core values is delight. For maximum impact, they personalize the dashboard for different customer groups.
For a small team like Canopy, it would be an energy-intensive process to assemble a different site for each customer. It would also not be the wisest use of expensive engineering time, when the core components and data-sources have already been built out.
Luckily, with TAYFA, Canopy's support staff can now themselves generate a new white-labeled variant of their site, with a single click. They can also configure separate layouts for different customer segments based on any custom logic.
Before, I had to write JIRA tickets for the minutest product changes. Now I can simply login with TAYFA and make tweaks myself — letting engineers focus on core UI components.

I want us to be compliant with enterprise compliance requirements, while remaining agile. With Next.js, Storybook, and TAYFA, we are enabling our team to do more in less time, ultimately making speed our competitive advantage.
SHIP FASTER
Everything you need to deploy your dashboard
Assemble tables, charts, stats, and forms with
drag and drop.
Customise to your brand,
set your domain, and publish securely.
Stantard UI Components
Tables, Charts, Forms — out of the box. Need a custom UI component? Import your own React component with ease.
Compliant Data Connections
We’ll take care of loading data from your API, while keeping you compliant with your customer’s data privacy needs.
Complete Personalization
Your domain. Your logo. Your colors. Or build a different dashboard for each customer, and make them feel special.
Flexible Hosting Options
Host anywhere. Whether big providers like AWS, Google Cloud, Azure, or niche ones like Vercel or Netlify, we support them all.
Developer Extensible
Since TAYFA is built around the React ecosystem, your developer can import your existing components in.
Tweak without code
Typo? Edit like Google Docs. Need to rearrange widgets? Do it like PowerPoint. Ready to go? Publish like Wordpress.
Join the world’s savviest product folk.
Sign up for TAYFA news. Learn how cutting-edge founders do tech.